
ขอถาม DataGrid.Row (DataGrid1.row + 1) ใน VB 6 นะครับ [VB6.0]
DataGrid with row details. A very common usage scenario when using a DataGrid control is the ability to show details about each row, typically right below the row itself. The WPF DataGrid control supports this very well, and fortunately it's also very easy to use. Let's start off with an example and then we'll discuss how it works and the.

c Get DataGrid row by index Stack Overflow
14 Answers Sorted by: 10 Rather use RowPostPaint event of datagridview void GridView_RowPostPaint (object sender, DataGridViewRowPostPaintEventArgs e) { this.GridView.Rows [e.RowIndex].Cells [0].Value = (e.RowIndex + 1).ToString (); } Share Follow answered Oct 14, 2012 at 9:24

Material UI Disable multiple row selection in DataGrid Learncado
A DataGridRowHeader is by default displayed to the left of the left-most data column on each row in the DataGrid. It doesn't scroll horizontally with the rest of the columns and is usually used to display some additional information that associated with a specific row, for example a row number.

How To Display DataGridView Row Checked Cell In Another
Code behind: Dim invoiceTestList As New ObservableCollection(Of String) For i As Integer = 0 To 30 invoiceTestList.Add("test") Next. InvoicesTestDataGrid.Items.Clear() InvoicesTestDataGrid.ItemsSource = invoiceTestList. Row numbers do get messed up for mewhen it goes beyond the screen and deleting rows.

Reactadmin 2.6 Datagrid Improvements, UI Polish, and Better Styling
[Solved] Flex DataGrid with row number column 9to5Answer
Set the total number of rows, if it is different from the length of the value rows prop. If some rows have children (for instance in the tree data), this number represents the amount of top level rows.. Type:number. rowHeight. Sets the height in pixel of a row in the Data Grid. Type:number. Default:52. rowModesModel. Controls the modes of.

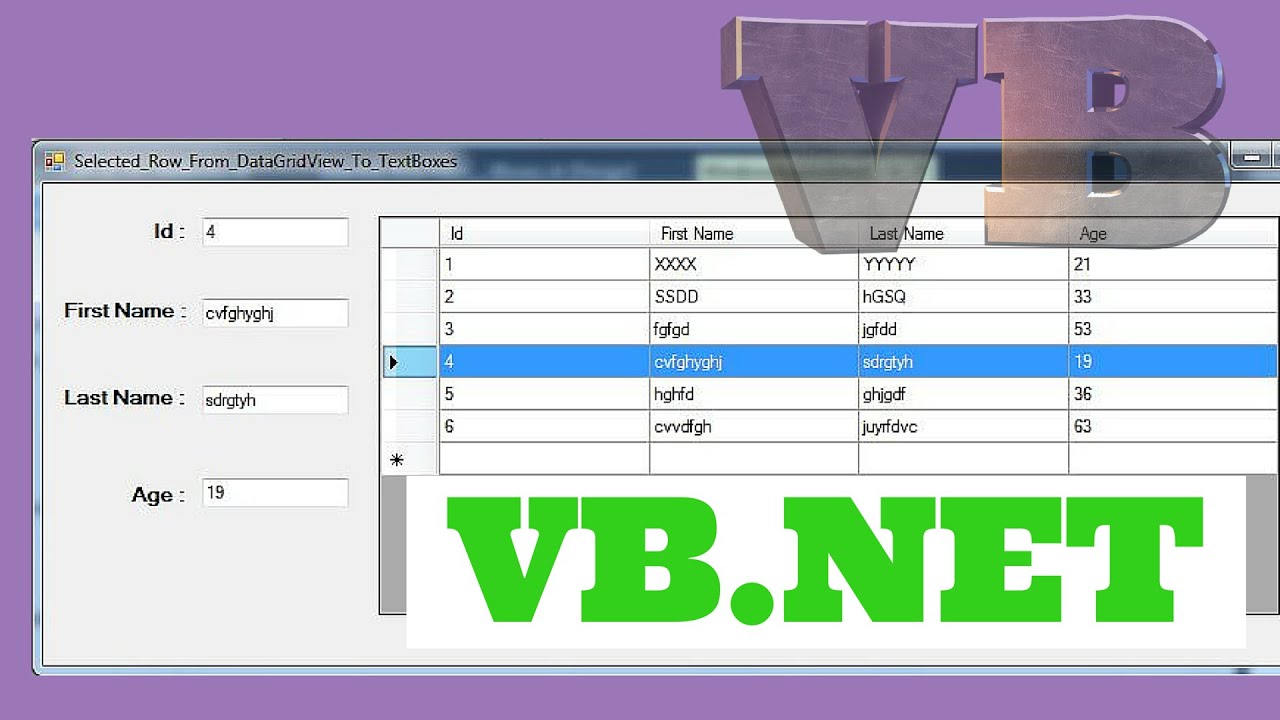
Vb Net How To Get Selected Row Values From Datagridview Into Mobile
row.DataGridView.AutoResizeColumn(ratingColumn, _ DataGridViewAutoSizeColumnMode.DisplayedCells) End Sub #End Region

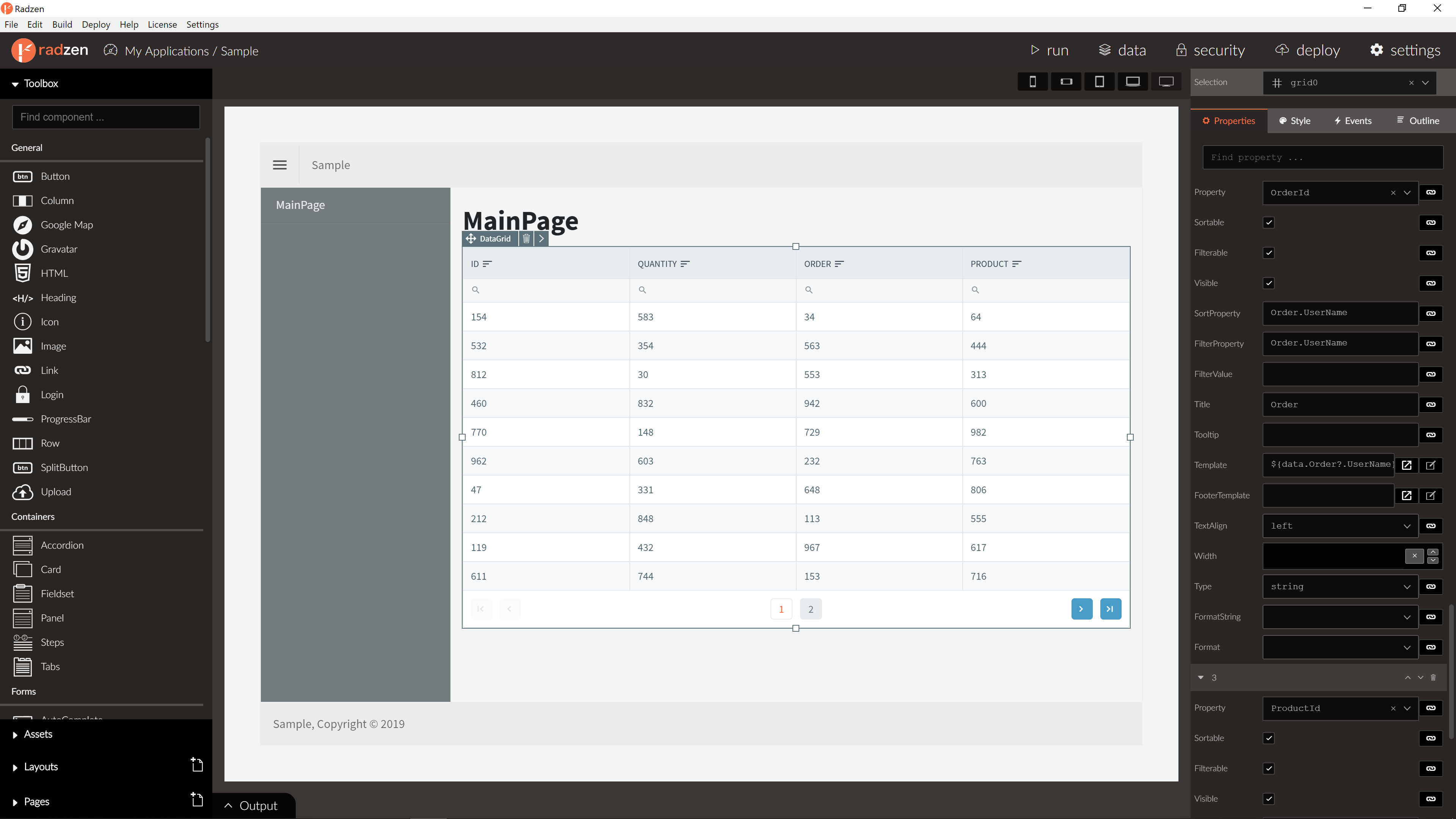
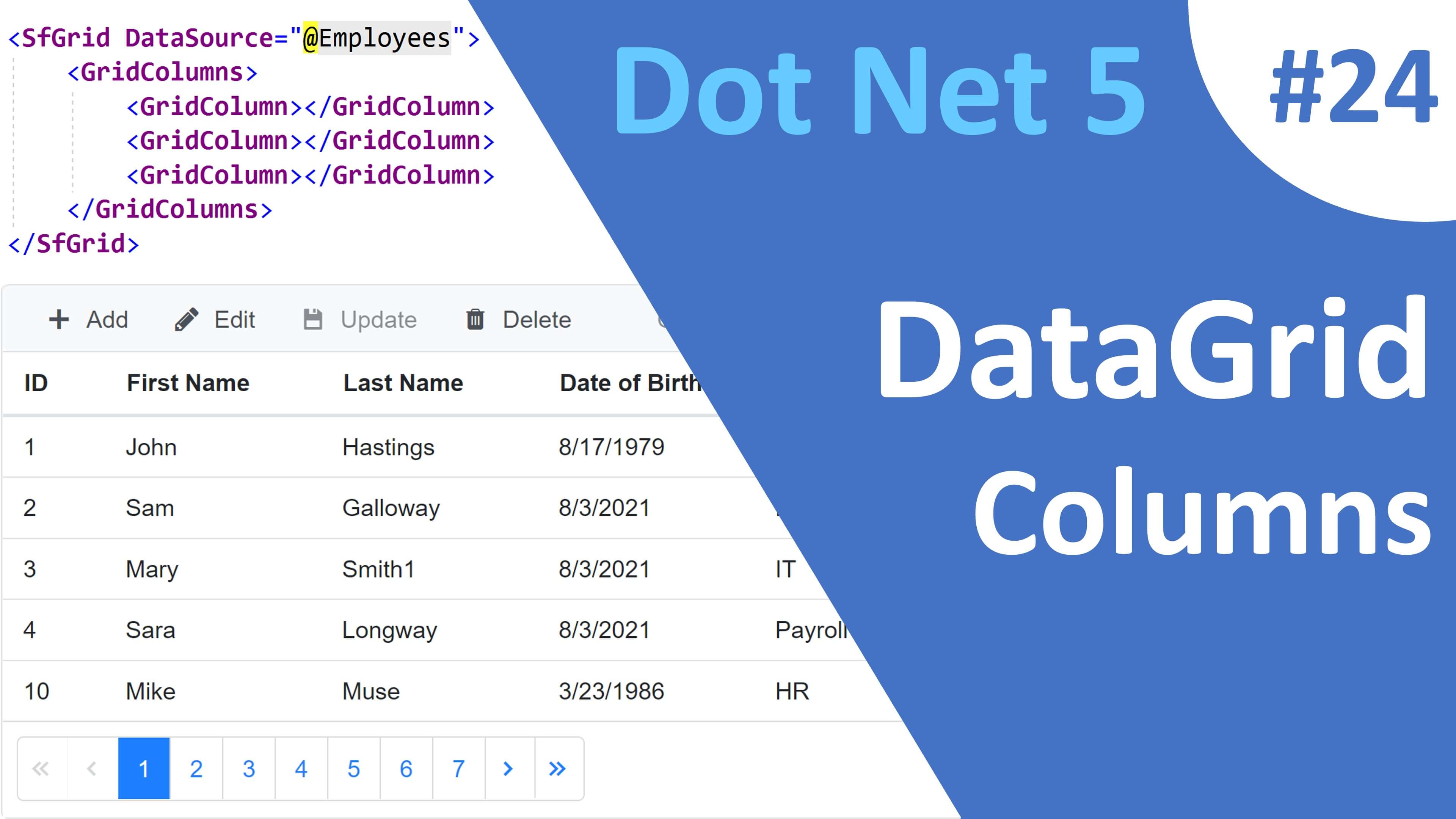
DataGrid (Blazor)
We can achieve this by using getRowIndex method. getRowIndex method takes the filed name as a parameter and returns the index of the row to which this filed belongs. so the trick is to pass a unique field to this method. The solution to your problem would look something like this: Column field :
WPF datagrid 行号 简书
Definition Namespace: System. Windows. Forms Assembly: System.Windows.Forms.dll Gets or sets the number of a row in the DataGrid control. C# public int RowNumber { get; set; } Property Value Int32 The number of the row. Examples

Core Blazor Datagrid Cloumns
Hi, I am looking for a way to display the row no's in the Datagrid as a row header. I have added this code to set the row numbers but it's not getting displayed. Is there a way to display t.

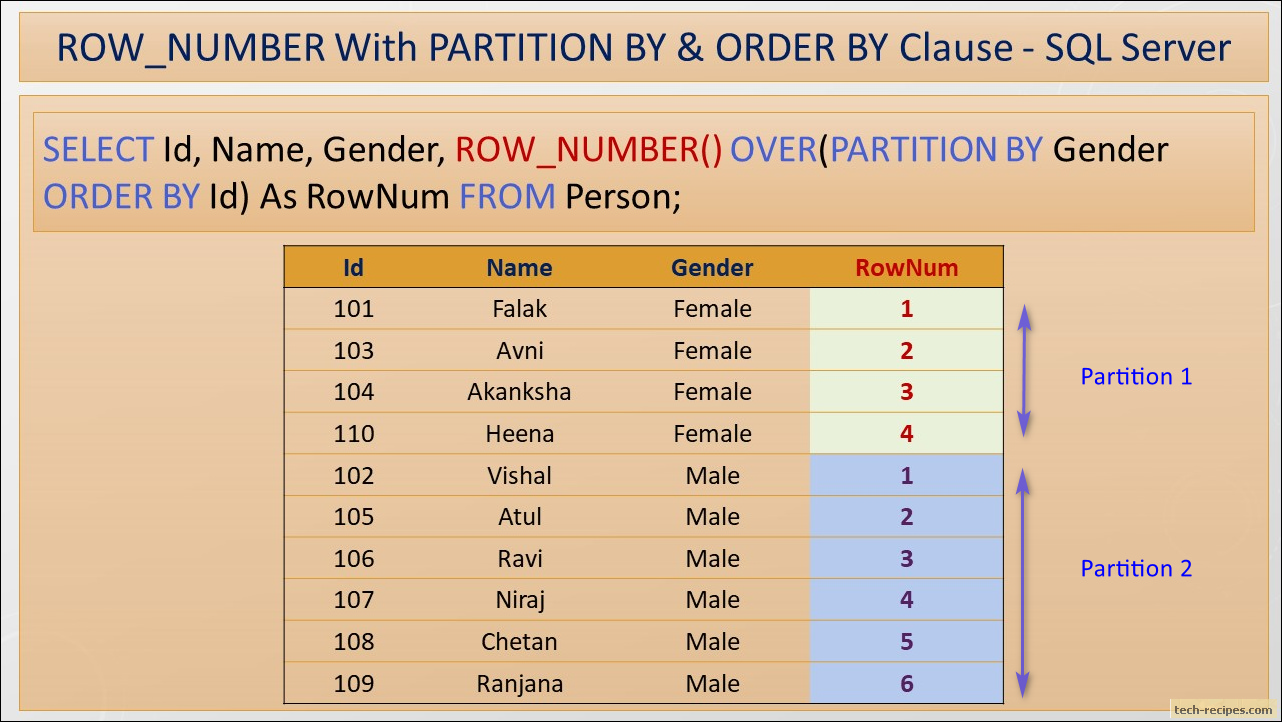
Add Row Number for grouped data SQL Skull
In order to display a row index in a separate column, I suggest you create an unbound column and set a cell value (a row index) in the cellTemplate event handler. Refer to the following code snippet or the attached sample project. JavaScript

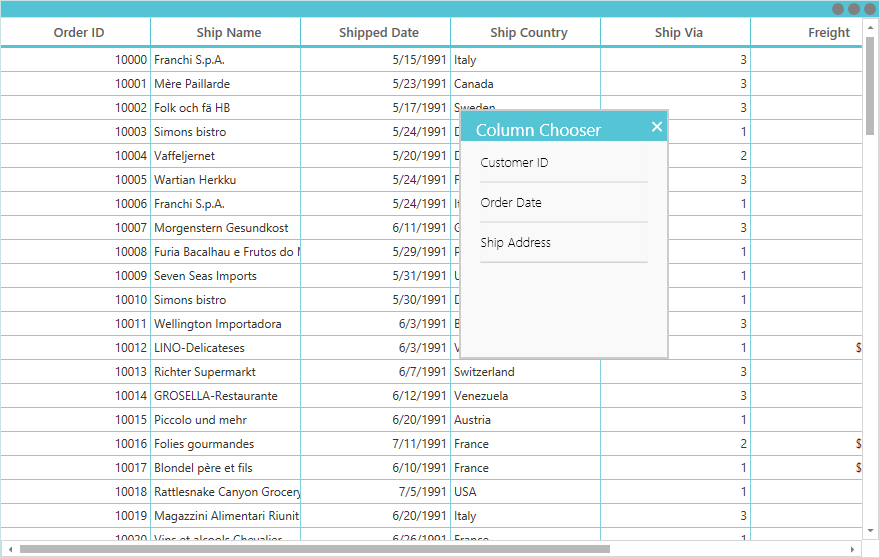
Interactive Features in WPF DataGrid control Syncfusion
1. GridLines You can control the visibility of the grid lines separating inner cells using the DataGrid.GridLinesVisibility property. The DataGridGridLinesVisibility enumeration has the following member values: None: No grid lines are shown Horizontal: Only horizontal grid lines, which separate rows, are shown.

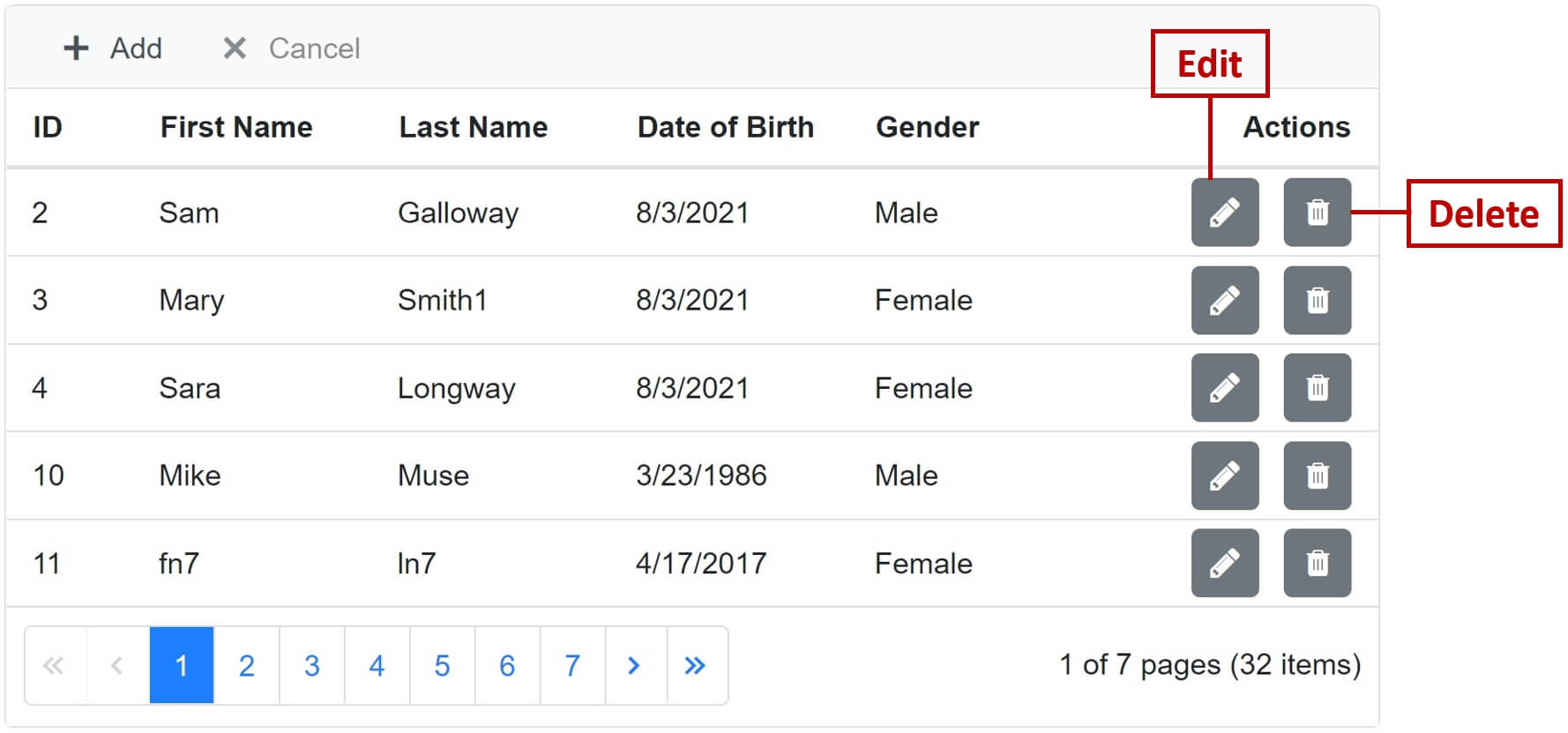
Core Blazor DataGrid Command Buttons
To run this example, paste the following code into a form that contains a DataGridView named dataGridView1 and a button named Button1, and then call the InitializeDataGridView method from the form's constructor or Load event handler. Ensure all events are connected with their event handlers. private void InitializeDataGridView() { // Create an.

Worksheets for Devextreme Datagrid Row Number
1 Answer Sorted by: 1 One way is to add them in the LoadingRow event for the DataGrid I want make a Datagrid with showing the row number. (Position) automatic. AllowRowDragAndDrop="true" is true. so i move the 2. row to 1. The Position number must reorder. so beginning from 1 to x. Position | Order ID | Name. 1 | 1234. 2 |4563. And my second problem ist. I have 2 values to enter. for example hours and price. Hi Guys, Will you suggest how to do rows numbering in datagrid, based on the List? Something like this: 
How to dynamically set DataGrid row color based on one of its entries

How To Use ROW_NUMBER Function In SQL Server